Зміст
Одной из главных проблем веб-дизайнера при оформлении нового проекта является выбор типа графики – векторная или растровая. Каждая из них имеет неоспоримые плюсы и минусы. Рассказываем, в чем же отличие вектора от растра.
Понятие растровой и векторной графики
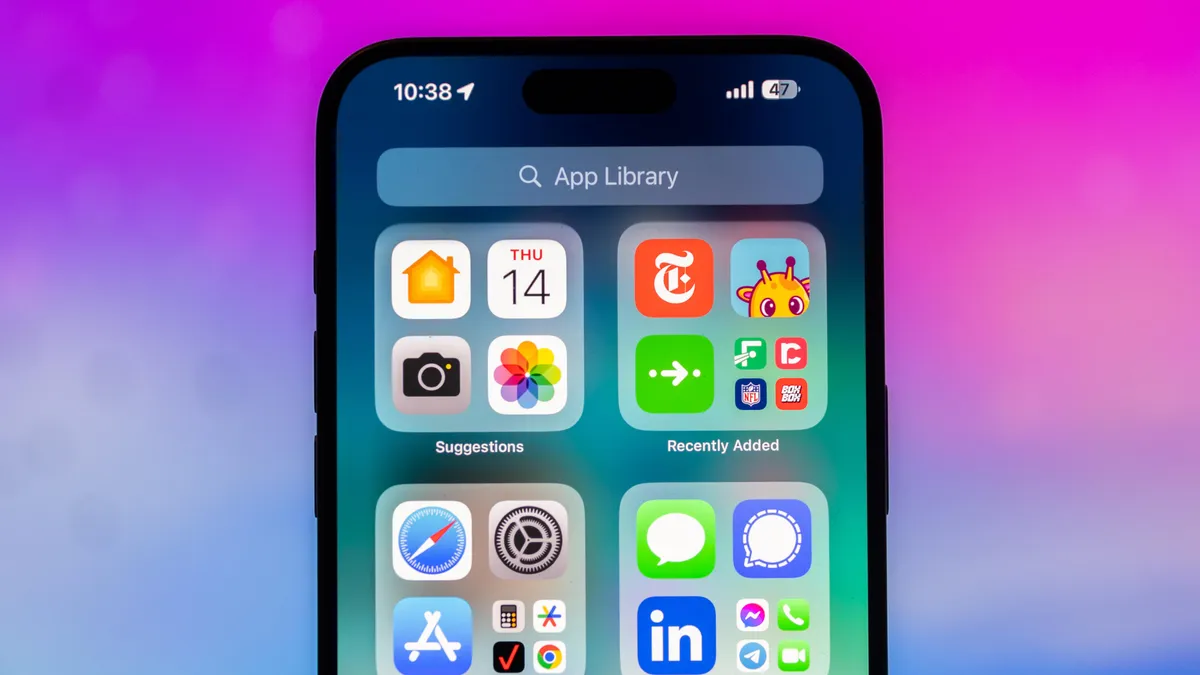
Для начала разберемся, что такое растровая графика. Это тип графики, в котором изображение состоит из множества разноцветных точек. Их также называют пикселями, что более актуально для веб-дизайнерской области применения растровой графики. Точек может быть от десятков тысяч до десятков миллионов.
А тогда, что такое векторная графика? По аналогии с растром, это изображения, которые состоят из простых геометрических фигур с индивидуальными размерами, цветом, прозрачностью. По сути файл с вектор-картинкой состоит из формул и координат точек, которые потом нужным образом соединяет программа. Вот коротко, что такое вектор и растр – разница между ними очевидна.
Что выбрать вектор или растр?
На самом деле, это сложный вопрос. Для векторной и растровой графики сравнение проводится с учетом потребностей заказчика, формата проекта и типа изображения, которое нужно создать или изменить. Каждый тип графики будет уместен в определенном случае. Нередко используется комбинированное решение, так как вектор легко конвертируется в растр (но в обратную сторону только с потерей качества).
Растр подходит для проектов с требованием высокой детализации. Это издательское дело, рекламная печать, пользовательские интерфейсы и многое другое. Сфера применения векторной графики также обширна:
- полиграфия;
- логотипы и другие элементы брендинга;
- иконки;
- анимации.
Хотите узнать больше про то, чем растровая графика отличается от векторной? Тогда смелее записывайтесь на веб-дизайн курсы с нуля. В Компьютерной школе Hillel продвинутая программа обучения, которая обеспечит базовые знания для успешного старта в сфере проектирования веб-интерфейсов. Также на практике вы наглядно разберетесь в разнице между растровой и векторной графикой.
Плюсы и минусы векторной и растровой графики
Среди преимуществ векторных изображений:
- возможность масштабируемости объекта без потери качества и четкости;
- малый вес файлов с изображениями.
К недостаткам относится то, что в векторе не так хорошо отображаются фотореалистичные изображения и сложные текстуры. Создание и редактирование таких объектов требует определенных навыков работы в специализированных приложениях. Вот такие у векторной графики преимущества и недостатки.
Теперь расскажем про плюсы и минусы растровой графики. К достоинствам растра относится:
- простое создание и редактирование;
- реалистичное изображение сложных текстур и теней.
А вот пропажа четкости при масштабировании и большой вес файлов для объектов высокого качества – главные недостатки растра.
Не нравится веб-дизайн? В IT существует много других интересных и перспективных направлений. Например, пройдя бизнес-анализ курс вы научитесь налаживать успешную коммуникацию между заказчиком и разработчиками продукта.
По материалам: https://ithillel.ua/ru